
What Types of Images Can I Use?
- Representational
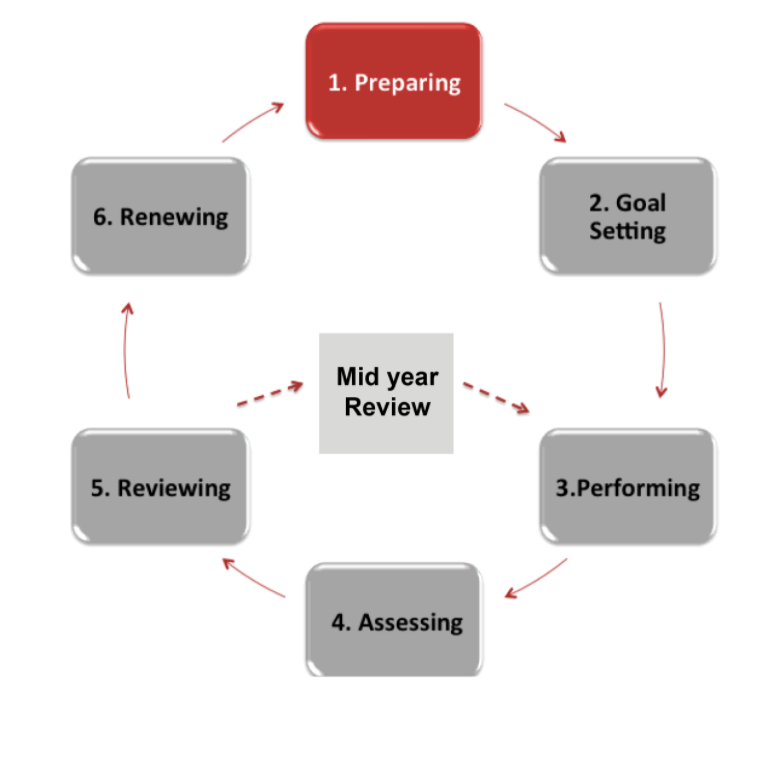
- Diagrams
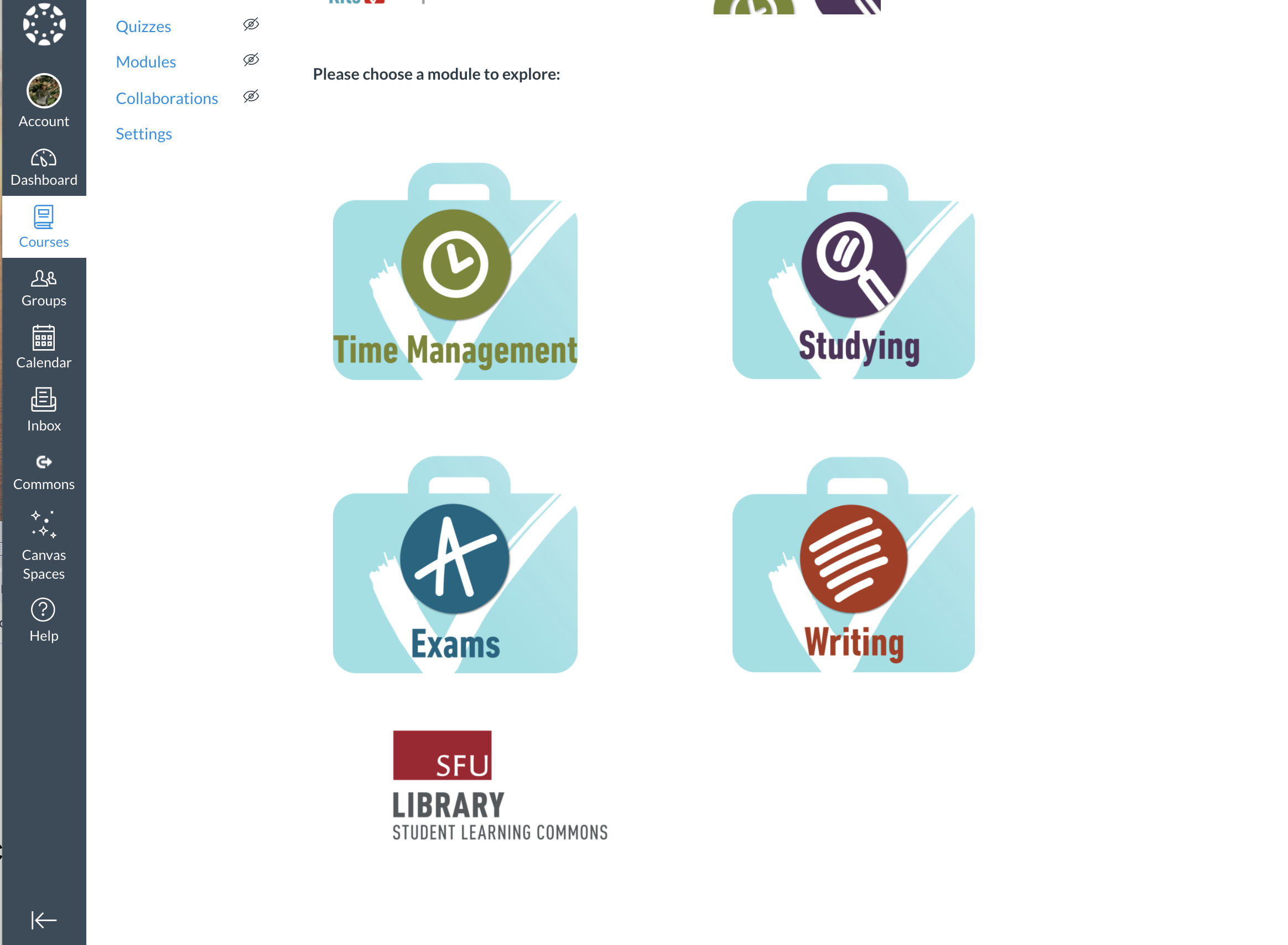
- Navigational
- Decorative
- Representational– images that you are discussing, usually full size, can be clickable

2. Diagrams– usually full size

3. Navigation – small icons and symbols to draw attention to certain areas


4. Decorative Images, or use sparingly- usually in the banner or home page

See this article on Richard Mayer’s book Multimedia Learning for more on how the use of multimedia can be optimized for learning.
How Do I Adjust My Images?
You can adjust your image using the photos editor on your MAC or PC, or on the following platforms:
File Types
- Use JPGs or PNGs
- Avoid TIFF files
File Size
- Rule of thumb is that you can make images smaller, but not bigger, so try to start with the largest image you can find
- Images should be:
- 72dpi, or use the setting for screens (available when saving a jpg or when you set up your image file)
- Greater than 200kb for a smaller image
- Greater than 750kb for a large size
- The image below on the right is too small (25kb) and the one on the right is the right size (800kb)
![]()
Selecting and Adjusting Your Images
- Take a look at your imagery. Is it clear? Clarity is usually the most important quality in a photo- choose clarity over style, artistry, etc.
- If your image is too small, and you cannot get a larger size, try sharpening it with an editing tool

How Do I Make Images, Fonts and Icons?
Icons
- You can find icons here:

- You can make icons using:
- Powerpoint
- vectr.com
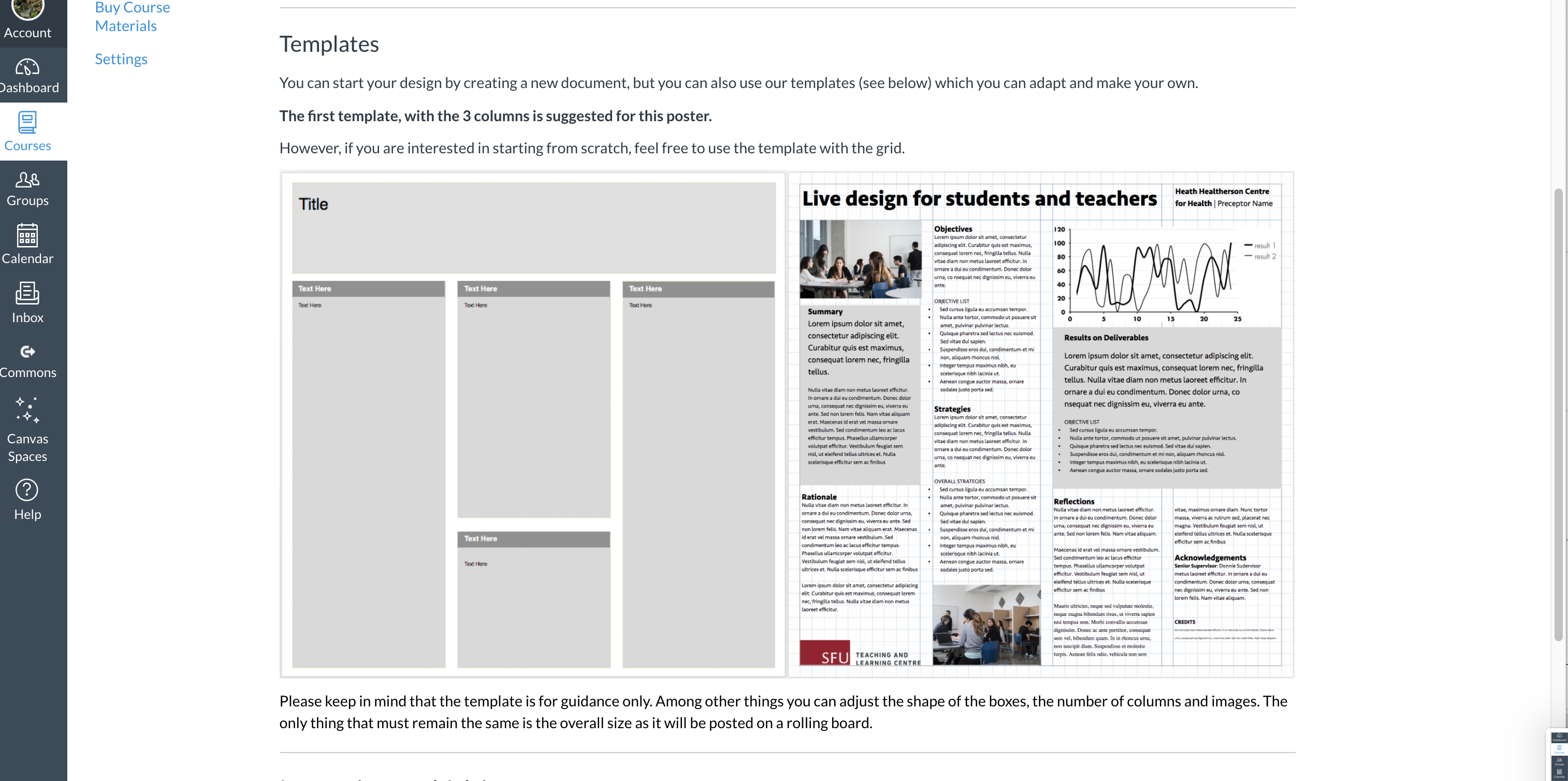
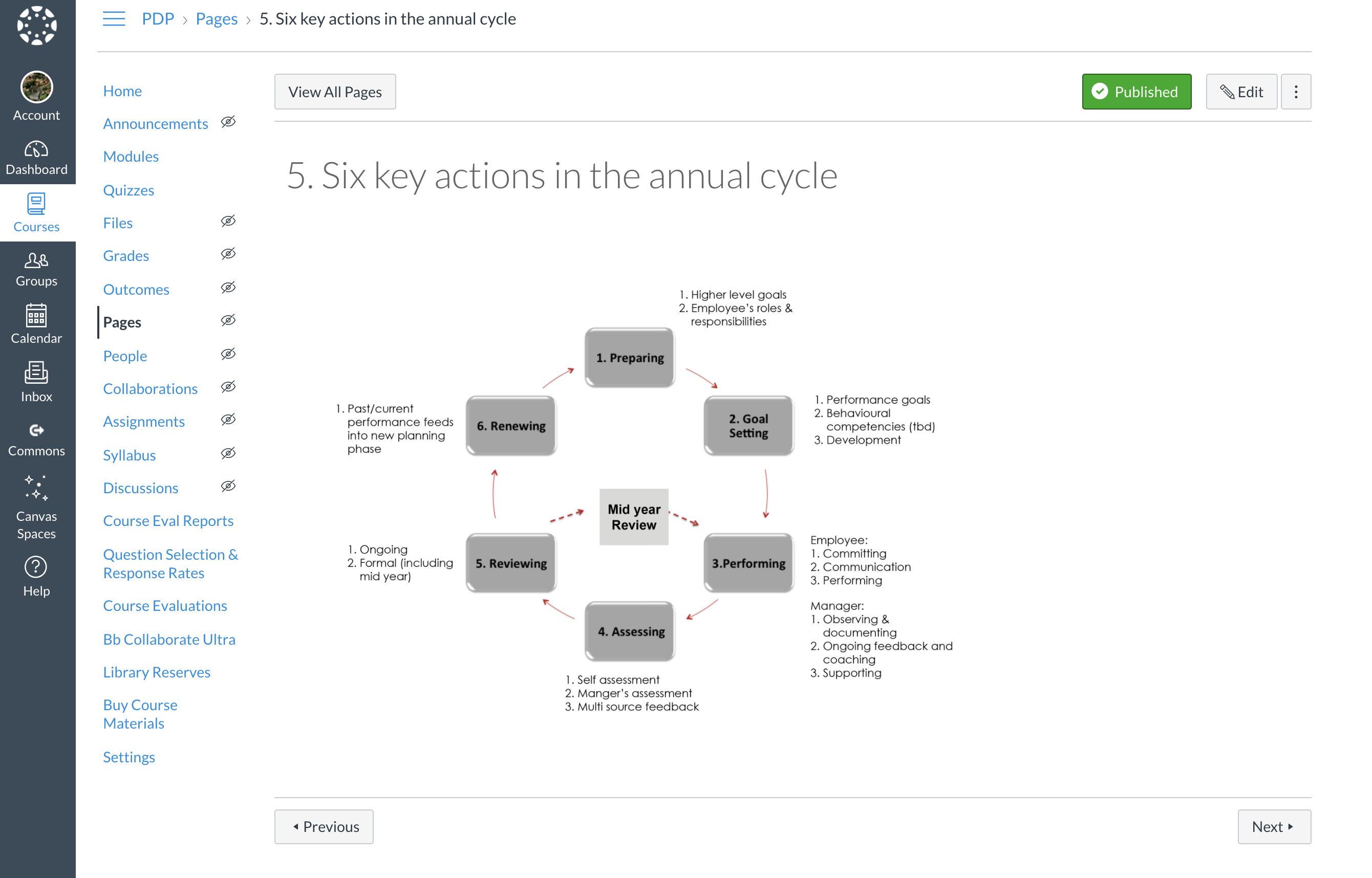
Diagrams and Infographics
- Easily made on Powerpoint or Word using the SmartArt function
- Export as PDF, jpg, png

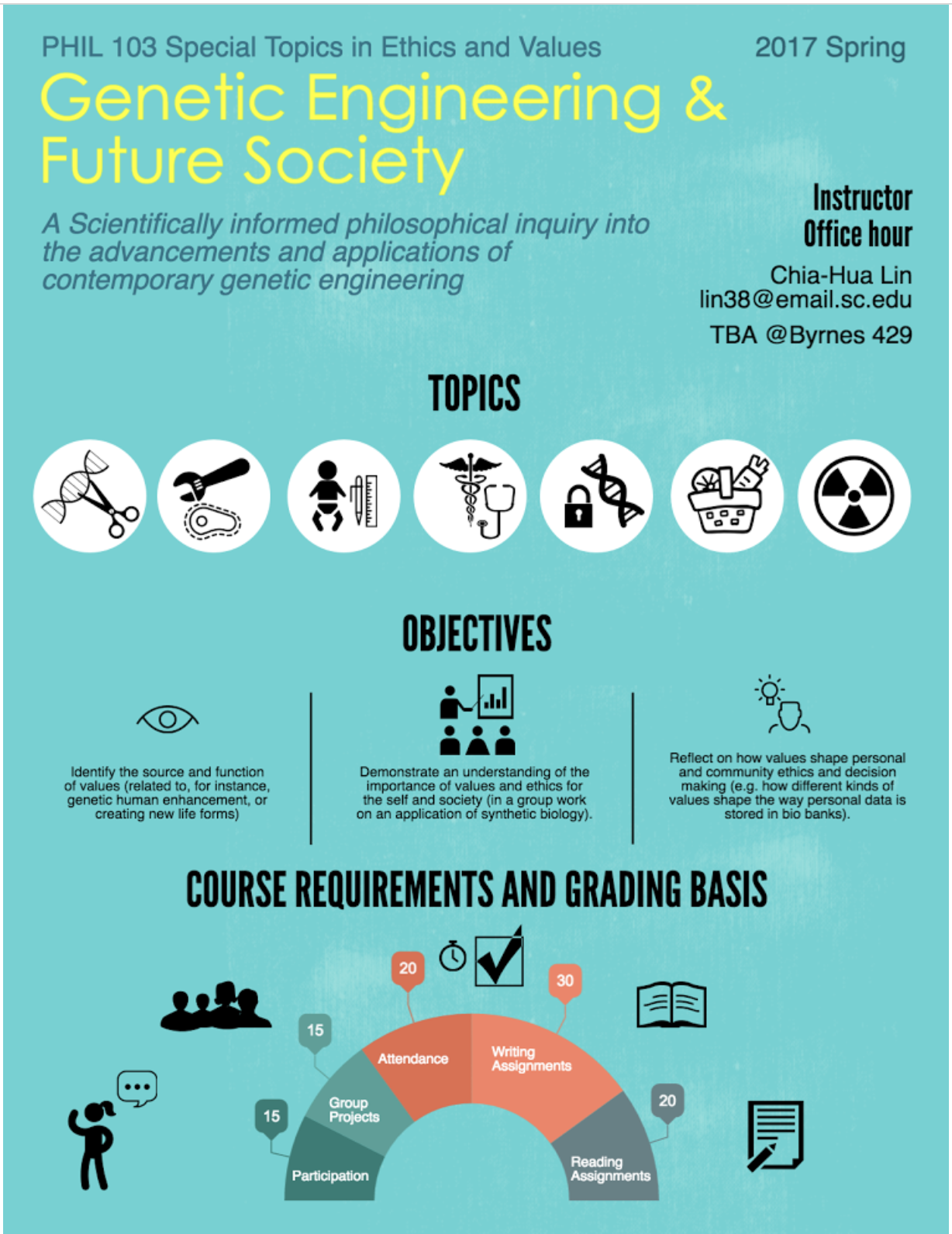
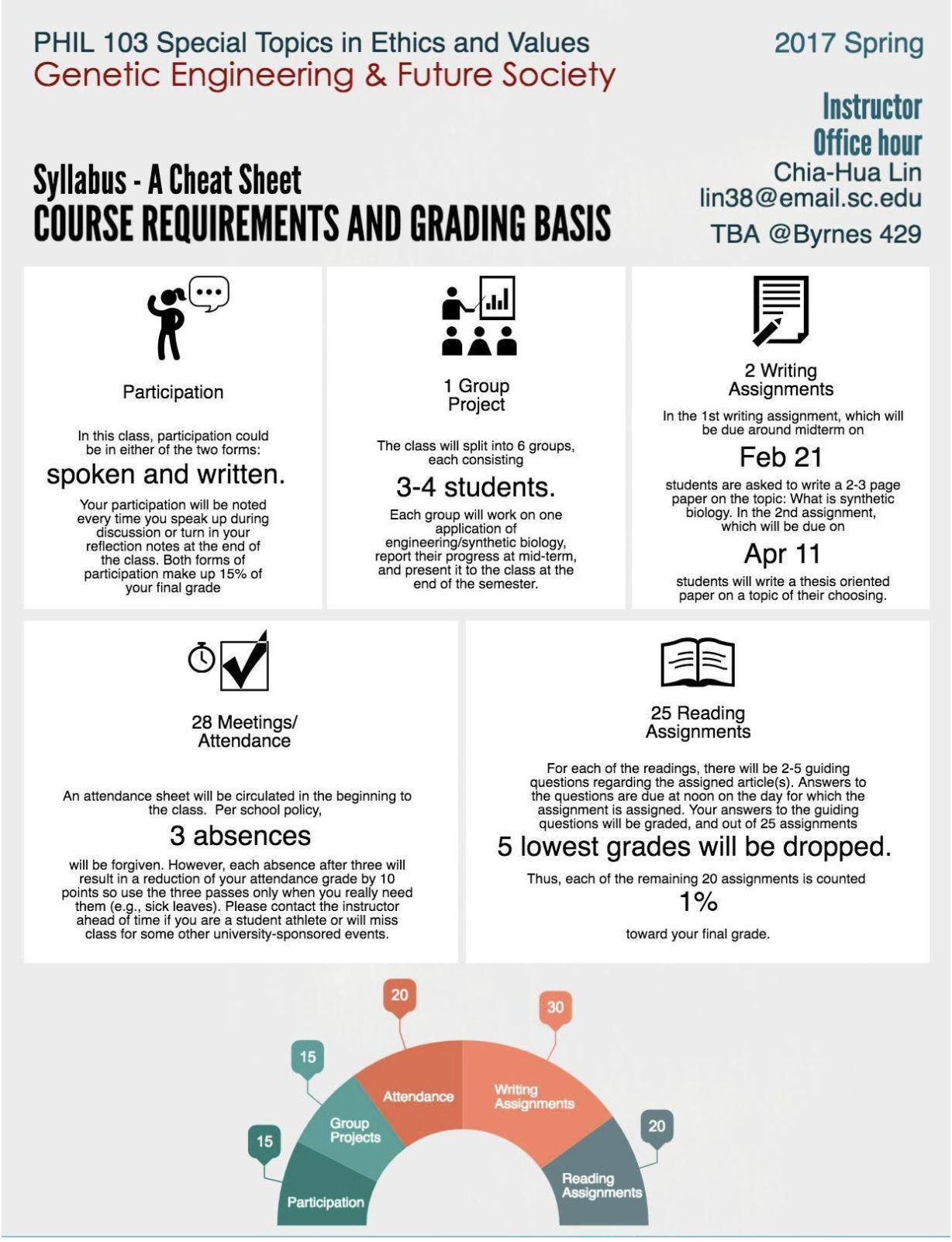
Visual Syllabus


From http://dailynous.com/2017/01/19/philosophy-syllabus-infographic/
White Board Videos
Check out some white board videos here