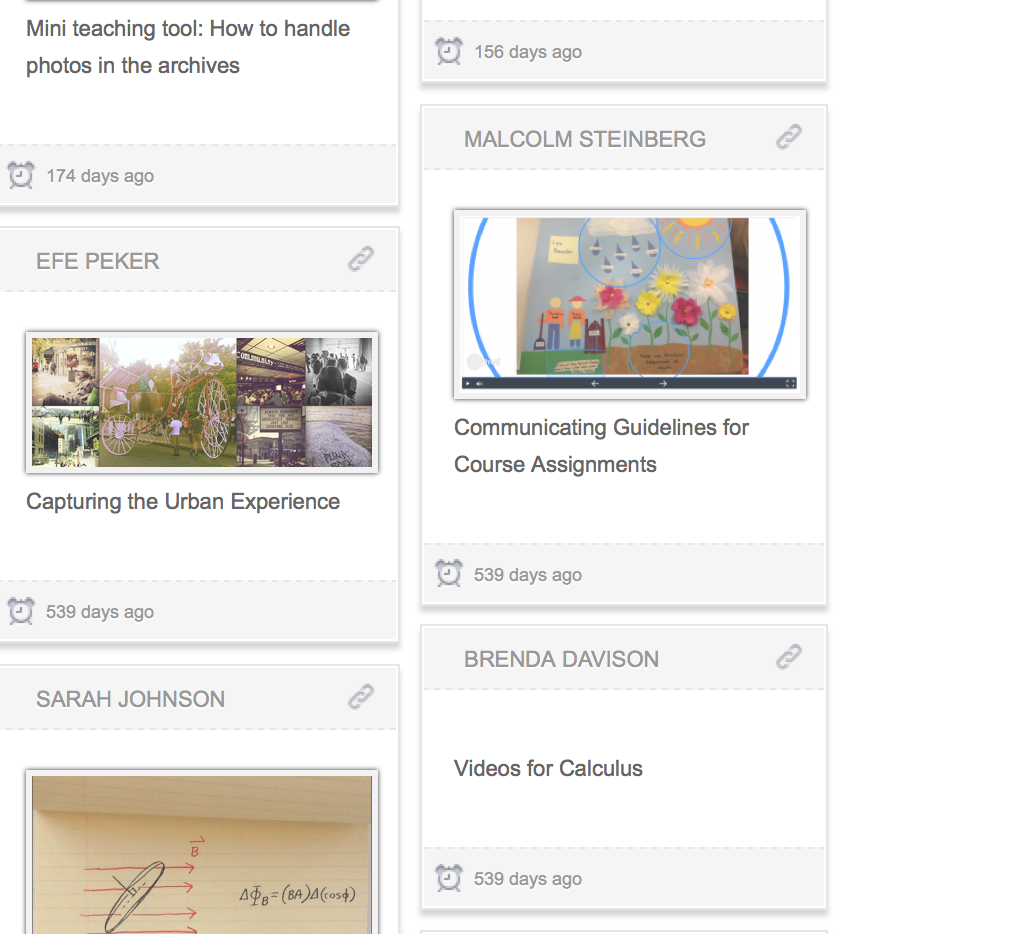
We consider everyone who passes through the EdMedia program (EMP) to be ‘faculty’, so in this case we are referring to all our participants who have completed an Educational Media project with us, whether they be faculty, staff or students. The “Faculty Showcase” is a new page on the site that will feature all the Open Educational Resources (OERs) that have been created in our program.
The showcase gathers all the posts on this blog that use the category “OER” and displays them on a ‘pinterest like’ grid that can be easily scanned. As I was going through our existing content it was apparent that in order for these posts to look their best, it would be helpful for authors to follow some simple steps to guide their work. These tips are relevant for all posts and pages on the site.
How to post your content to the Faculty Showcase.
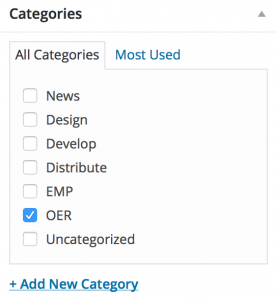
- Make a “New Post” and select “OER” as the category
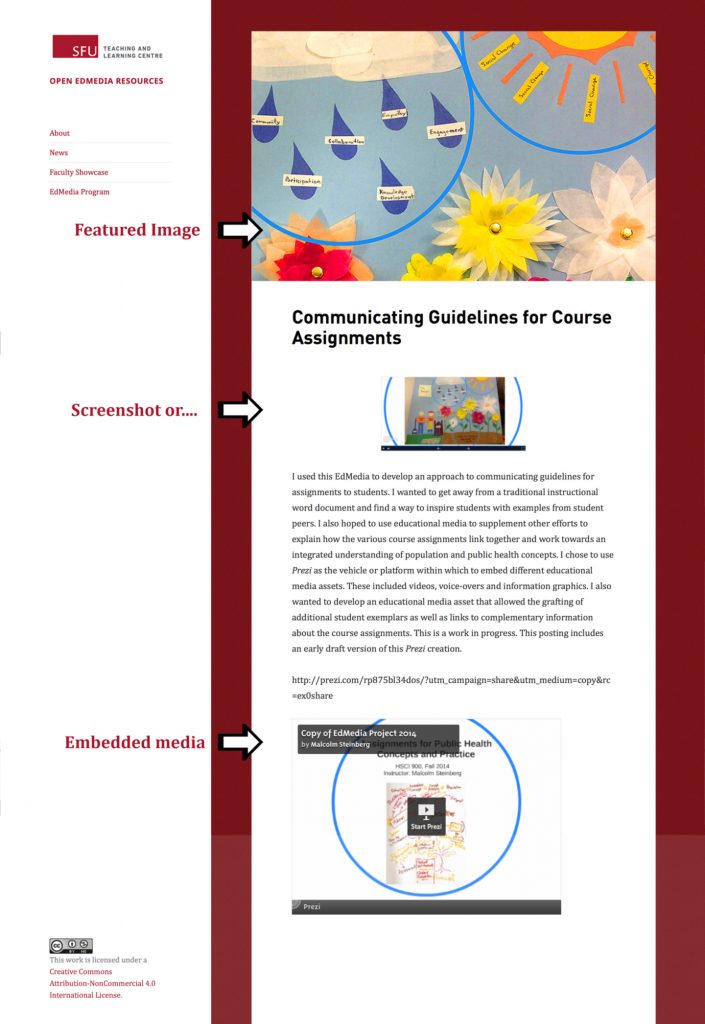
- Upload and insert an image of your content into the post.
- Embed your media
- Upload and set a ‘featured image’
- Publish
Well that is the point form version of the steps, but I will add some more details below.

- Make a “New Post” and select “OER” as the category – This is the first and only essential step to be displayed in the showcase. The categories on the site sometimes change, but we will be keeping “OER” from the point forward.

- Upload and insert an image of your content into the post. – IMPORTANT. Its important to insert an image, (jpeg, png or gif) into your post so your media will be visually identified in the showcase. The software responsible for the display uses the first image in your post as a thumbnail. Even if you are embedding a video, (see below) an additional image should be added for this reason. In this case, you may insert a screen shot of your video, then link that image to the original source such as youtube. It may be a screen shot, or a close up, or some other detail of your development process, but an image will help identify your media in the showcase. Visually!

- Embed your media – While you (hopefully) have just linked to your media asset in the preceding step, depending on the original source you may also be able to embed it as well. This is an important step for users who may wish to interact with your media right away as opposed to clicking on a link. Some redundancy here in the name of accessibility is not a bad thing.
- Upload and set a ‘featured image’ – This is for the flare of your post only. The theme we are using allows you to set a “featured image” for your post, and is displayed at the very top. This makes your content look more appealing and can be any image in the media library. You will most likely want to create your own however so it matches the look of your content, and also so it conforms to the specific size requirements on the them. All featured Images should ideally be 825px wide by 510px high so that they fit into the given frame nicely. Some fun things to try could be a nice detail of your work, or some abstract texture.

- You are ready to publish!

You may add as many images as needed, but as a minimum, two are advised.
Featured image courtesy of: https://pixabay.com/en/spotlight-fog-stage-technology-802633/

